Main Goals
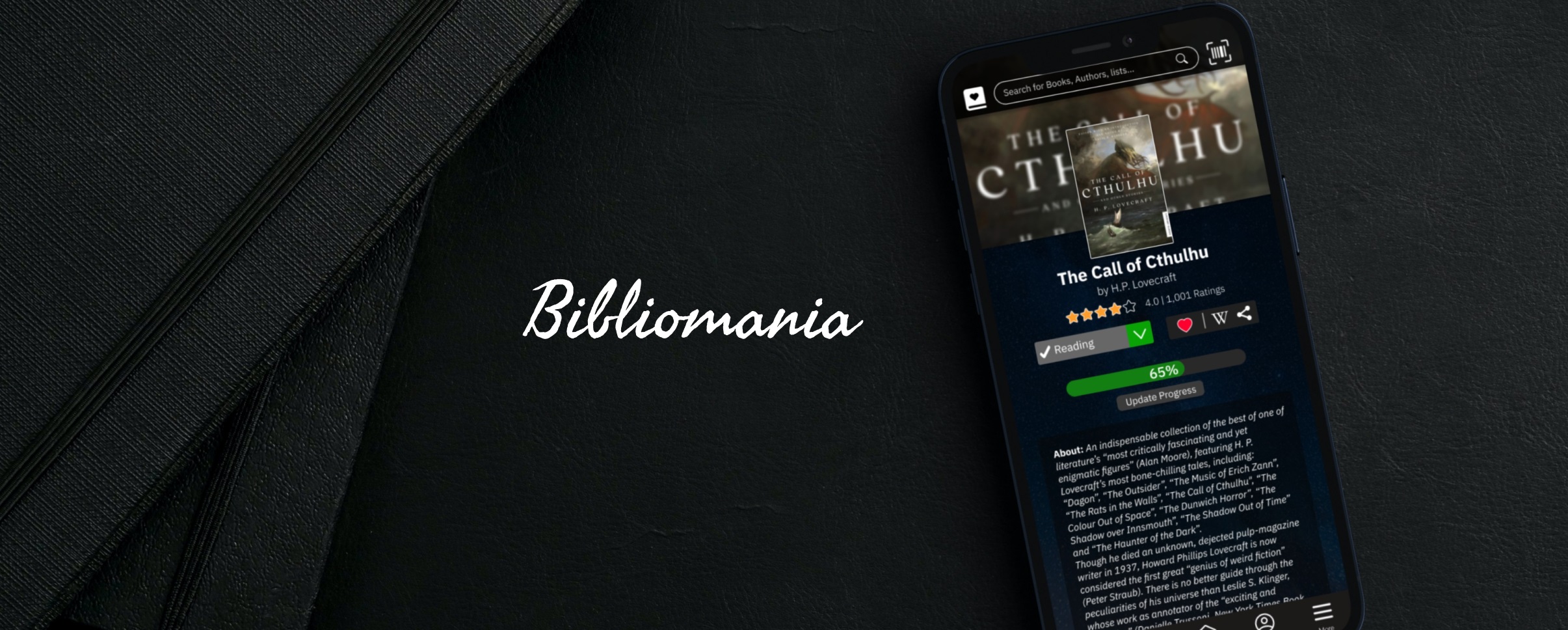
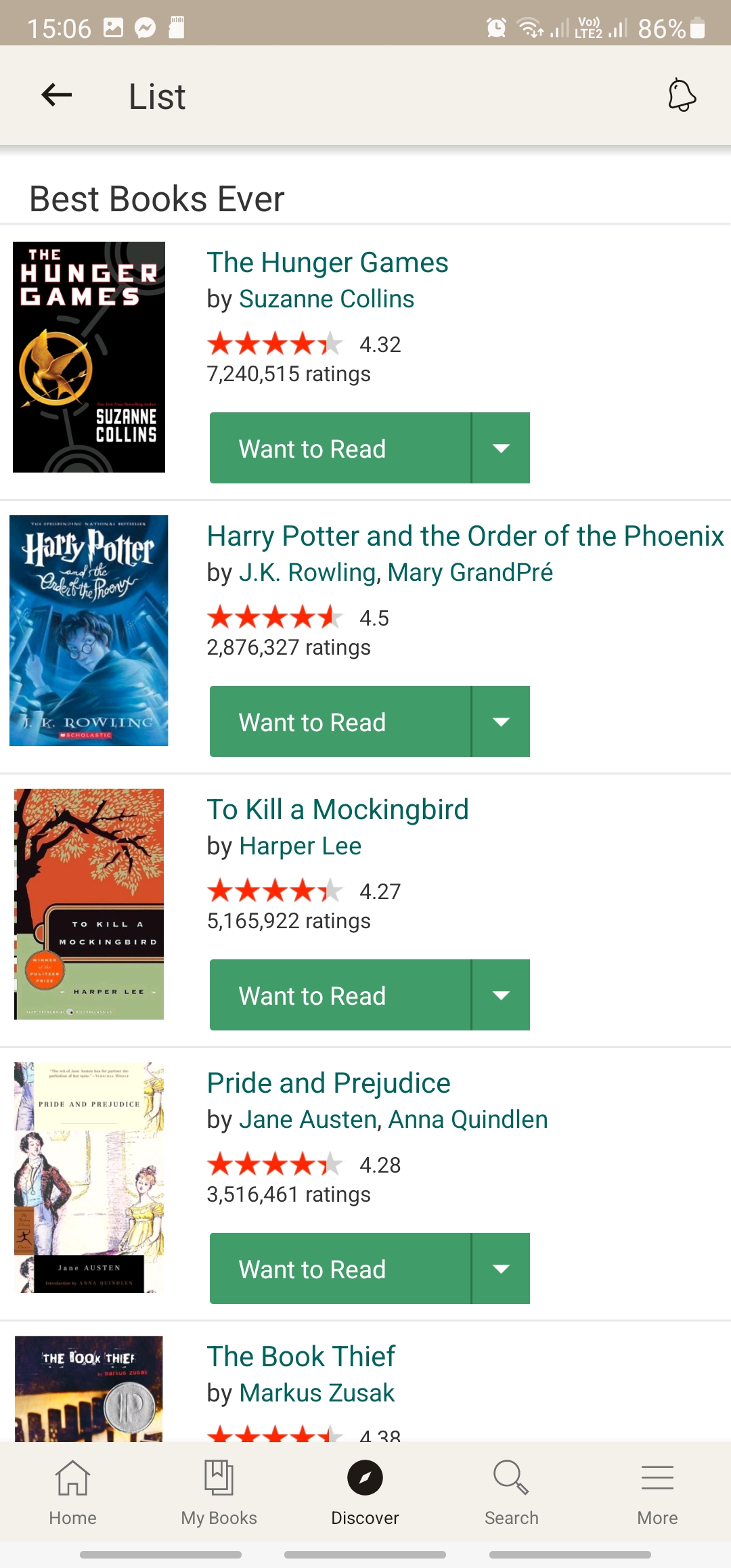
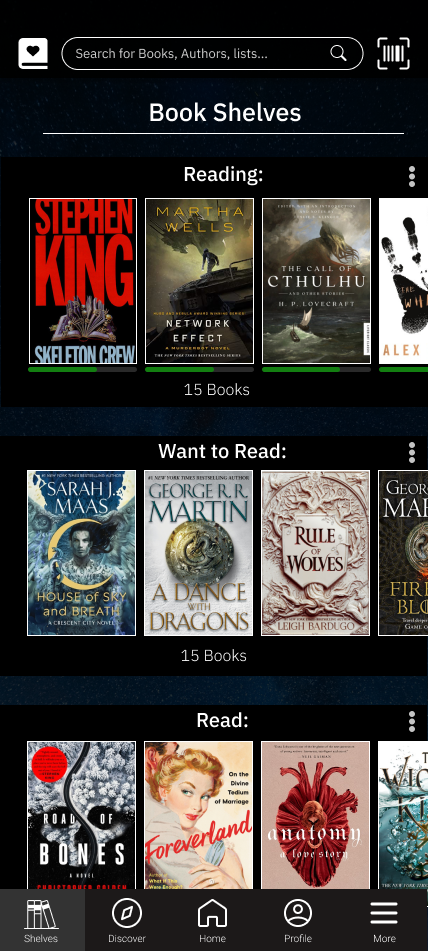
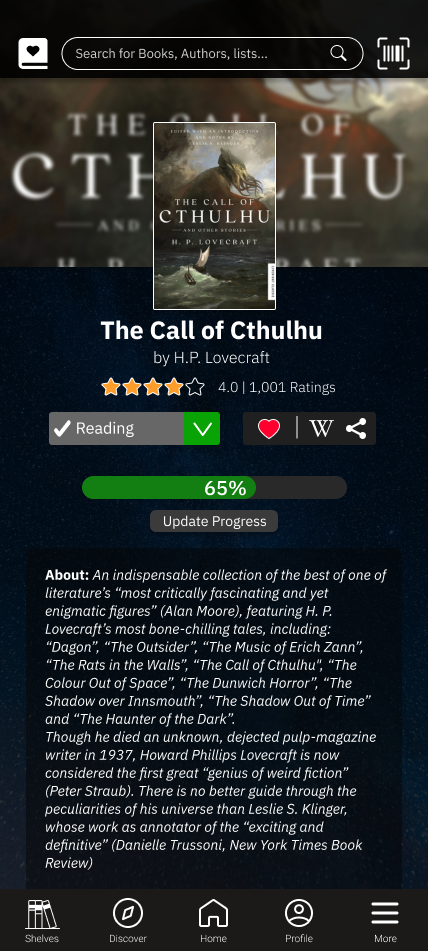
Reader Centered
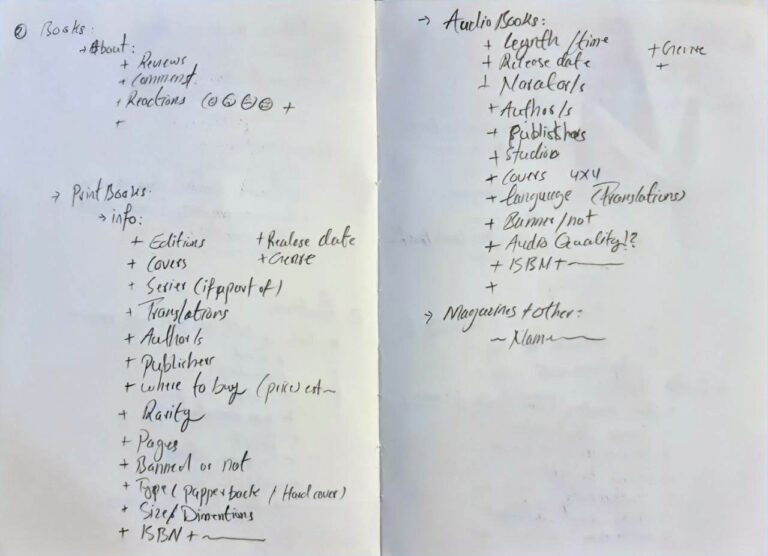
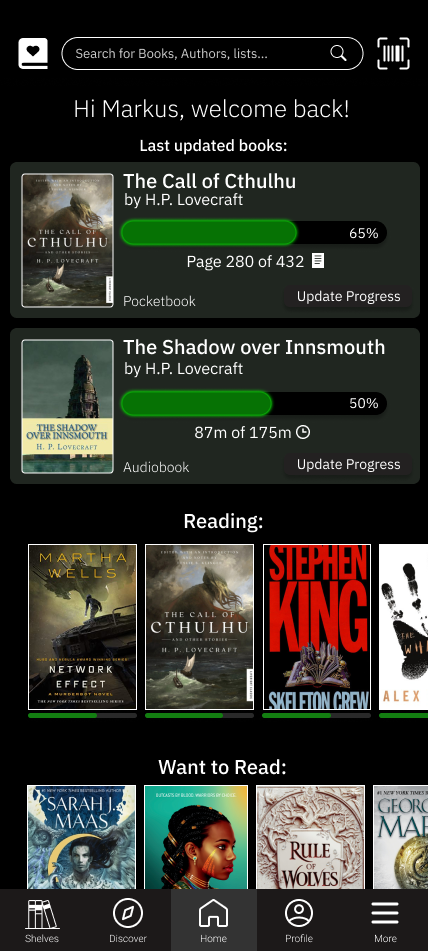
The main focus of the app will be the readers, and books. Easily track and Review Books.
UI Improvements
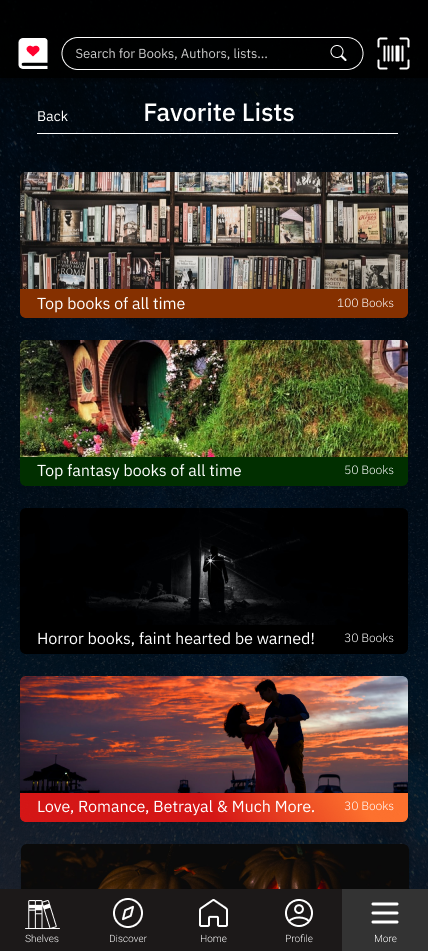
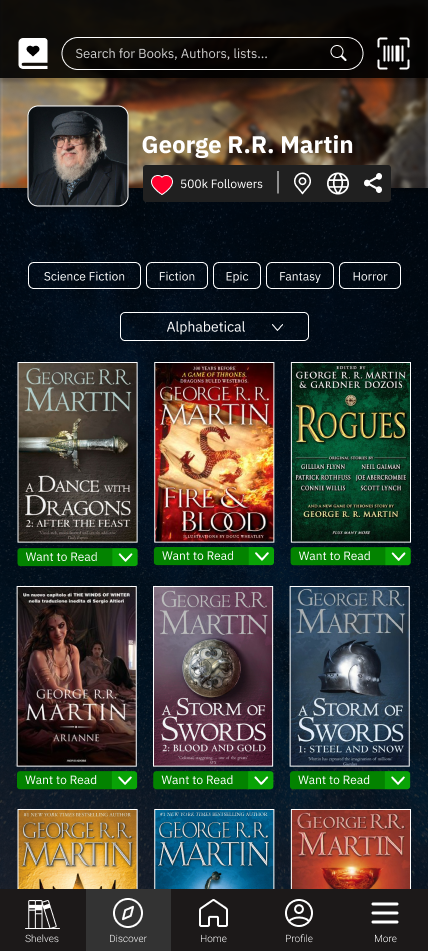
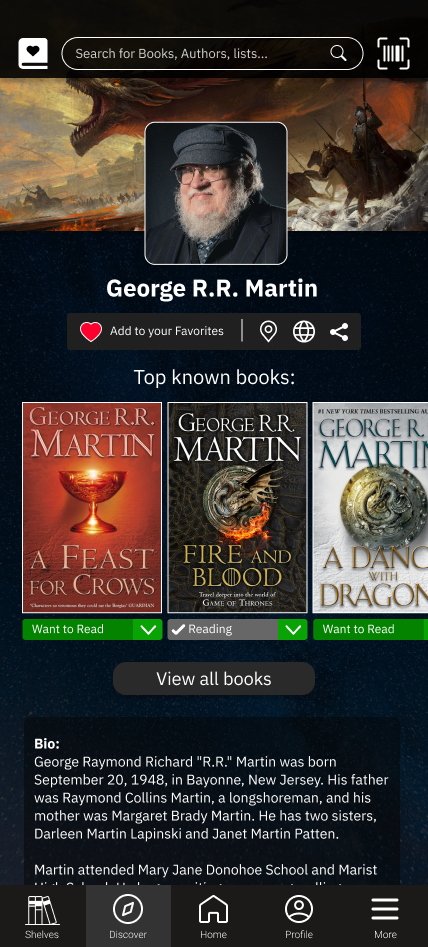
New and a modern UI design, with none/less non-related distractions.
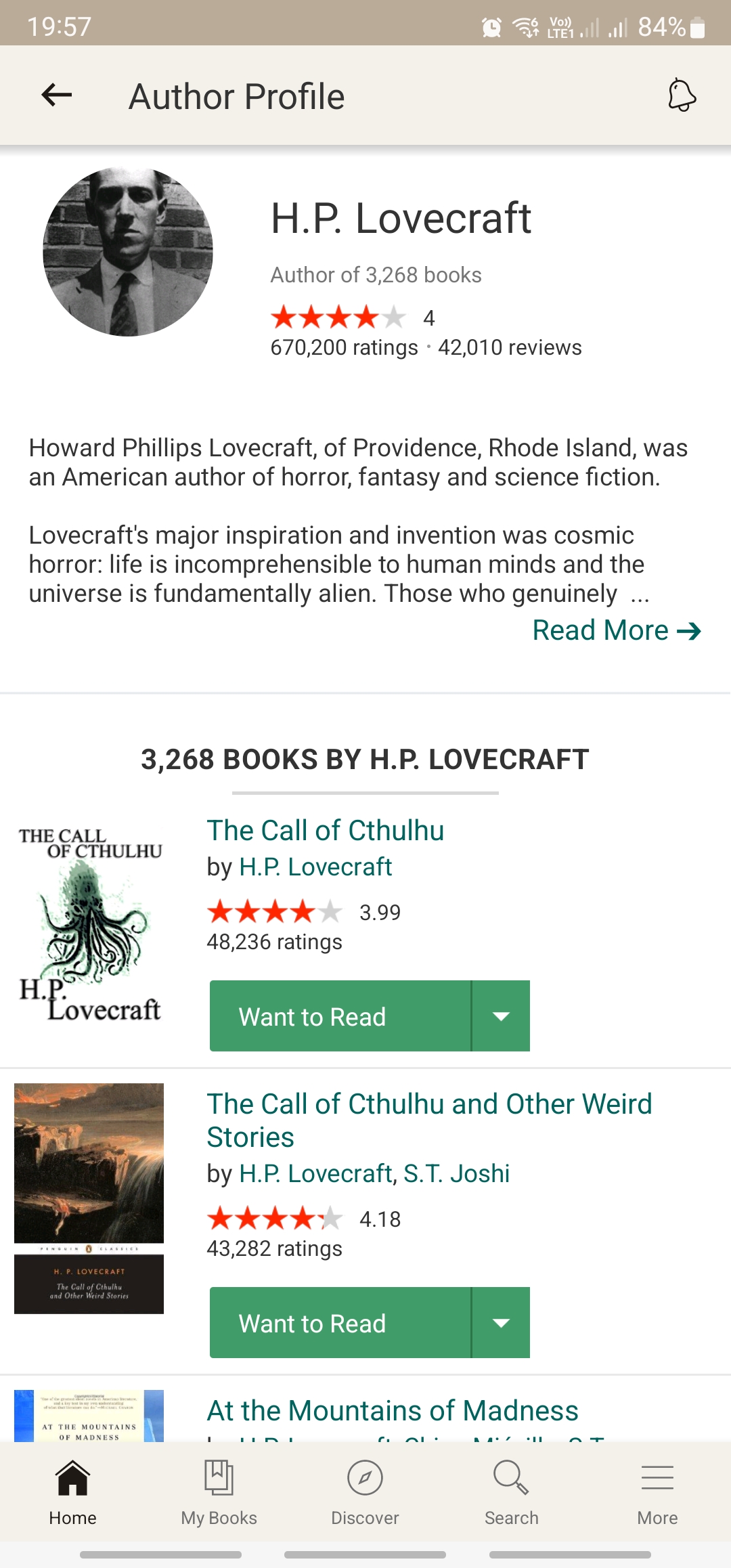
Debloat
Exclude as much social media related functions as possible, such groups, author blogs, intrusive ads and Etc.