Design Process:
Having the above as our main insight and goal, we started problem solving and idea generating, Important steps that we went through:
User Stories
To put ourselves into user’s shoes and perspective.
Personas
To get to know users better and have an ideal user profile.
How Might Wes (HMW)
Small workshop to identify user’s pain points and possible solutions to them.
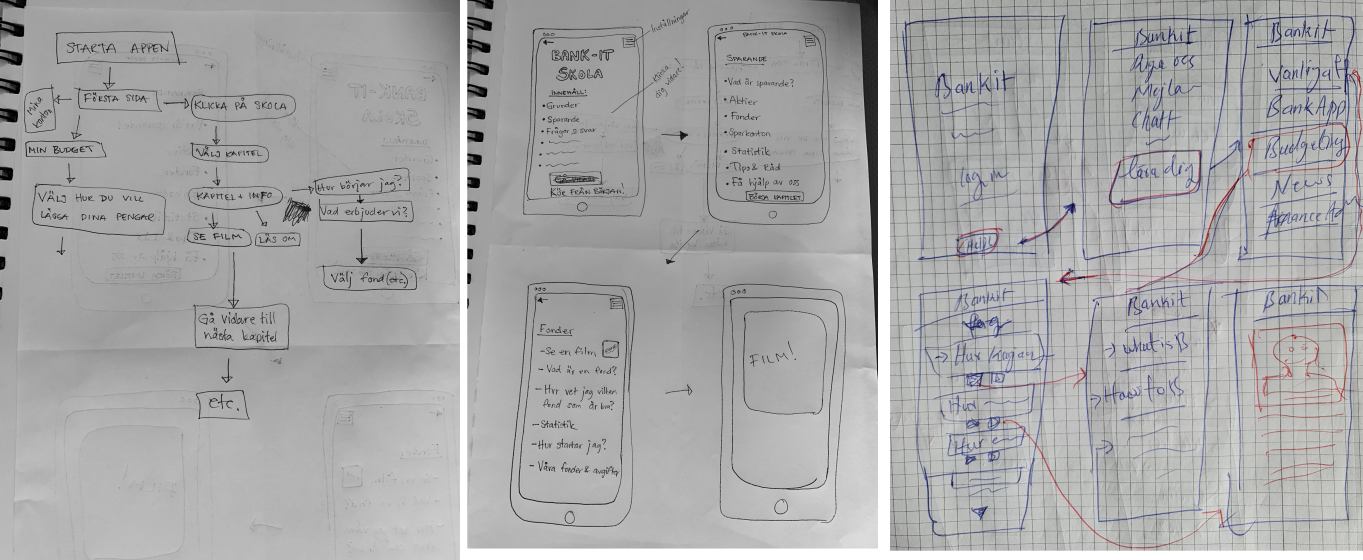
Ideate/Idea workshop
Workshops to come up with Ideas on how to create or improve solutions.
Conclusions:
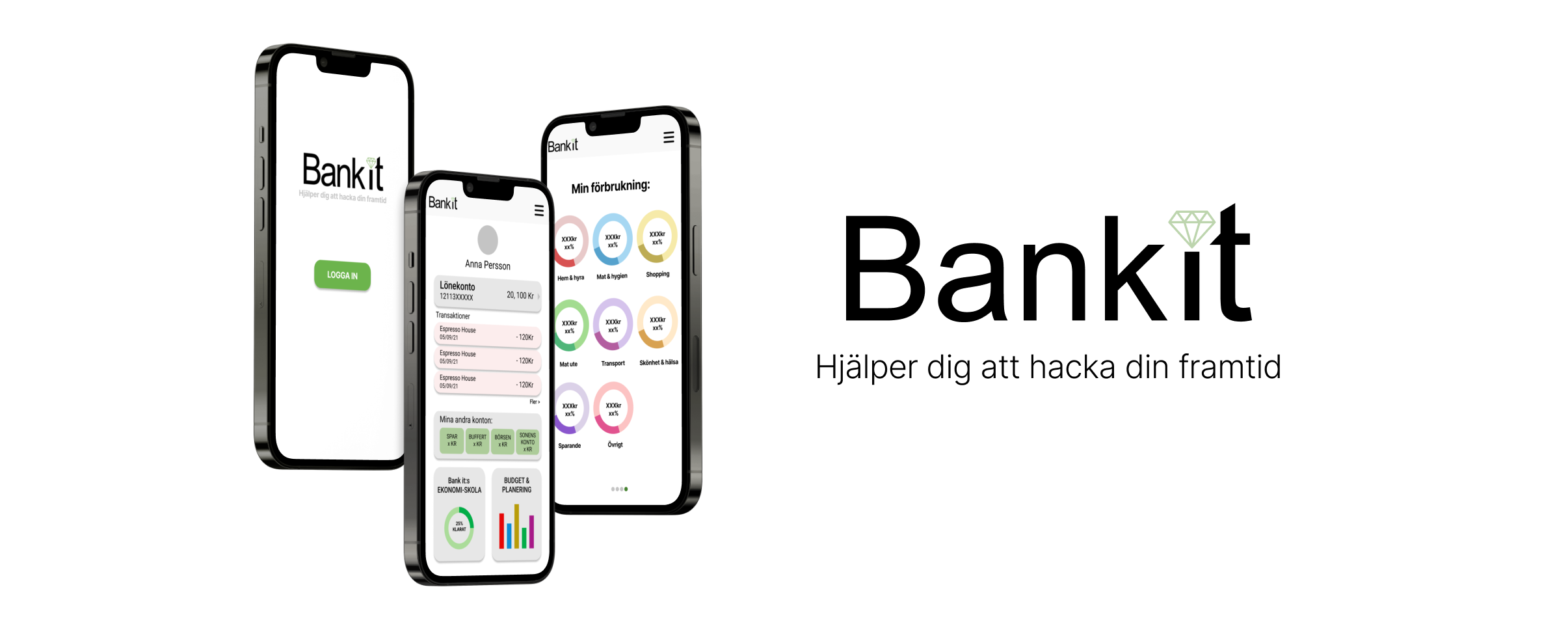
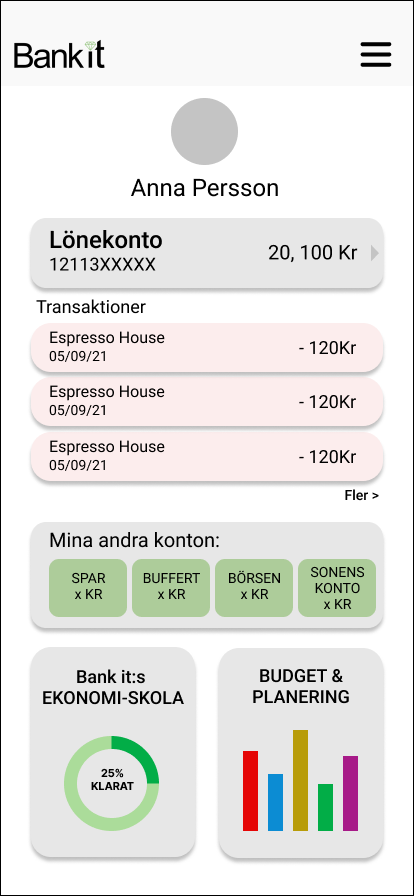
- A name, slogan and a logo that attract gen-z; BankIt (Hack your future!).
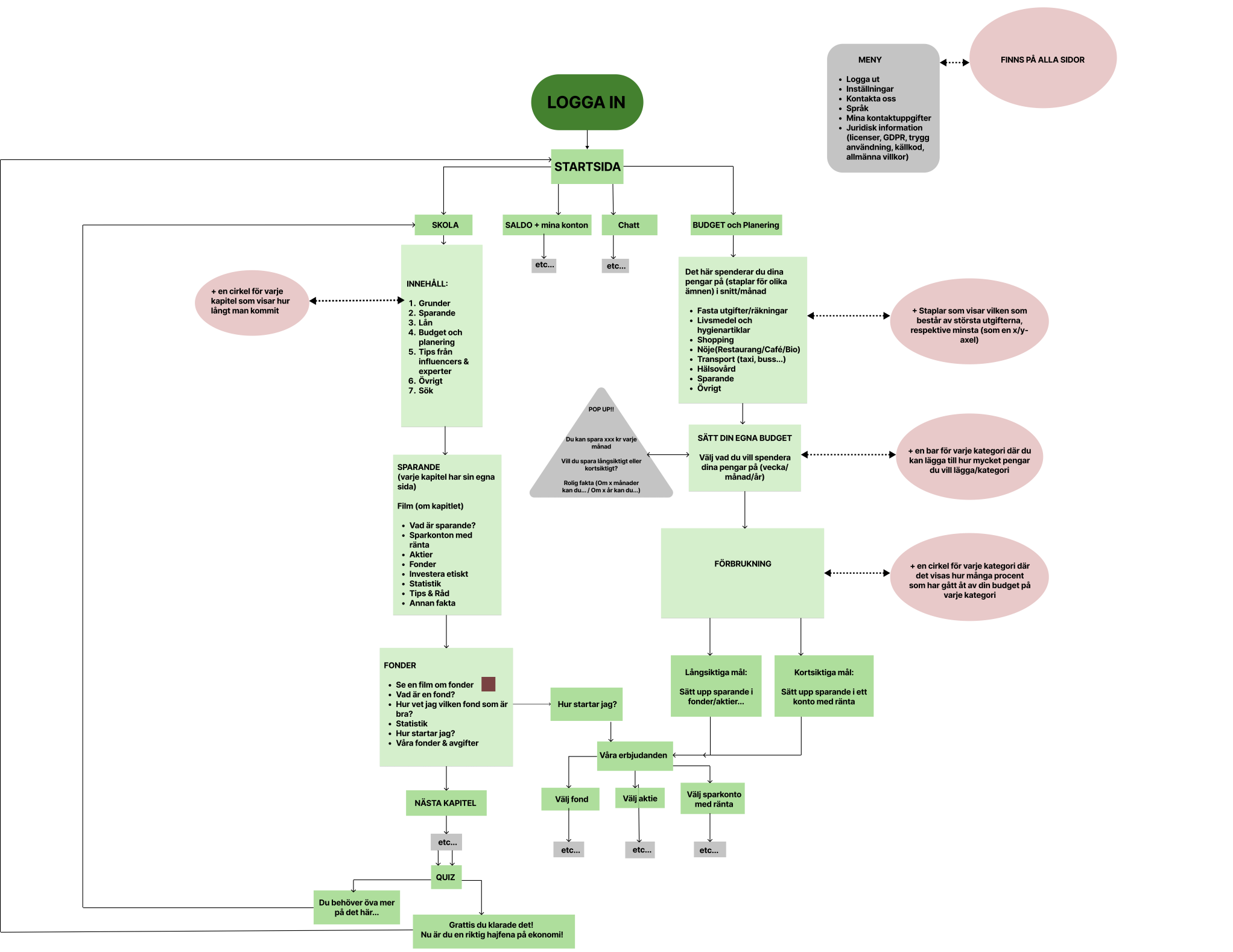
- Similar features that a normal banking application have, but easy to use and navigate.
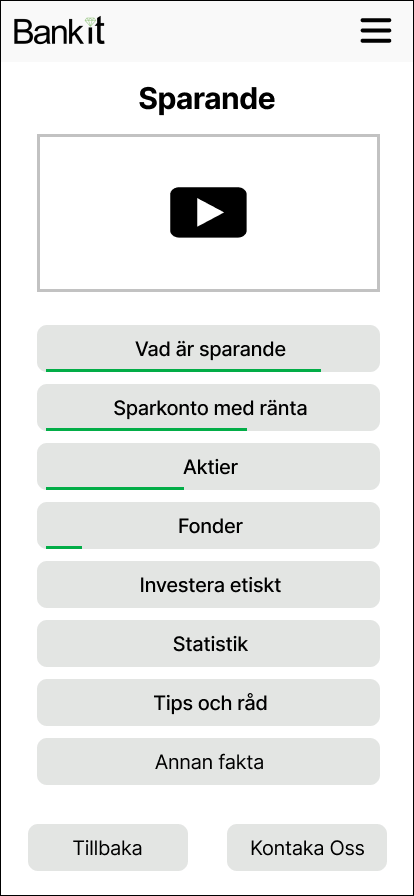
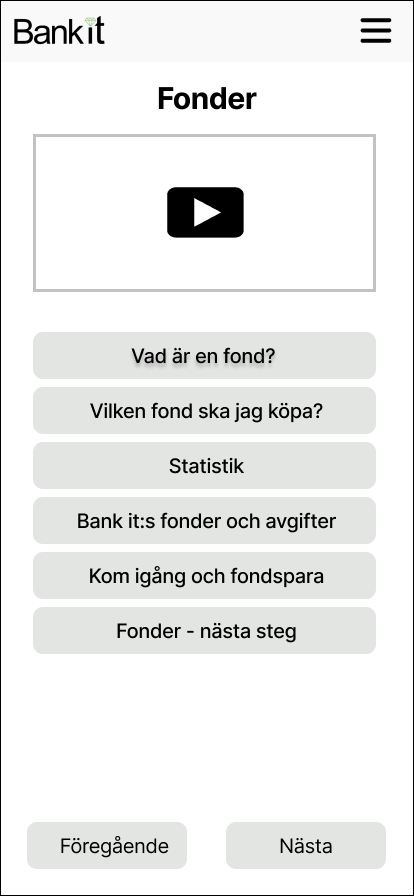
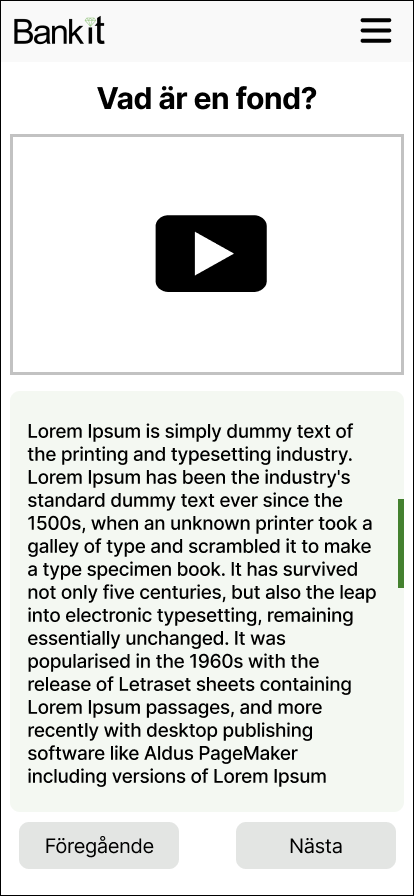
- Economy-School; A section of the app where users get free access to handpick and written guide, and tutorials by BankIt’s stuff and experts. The knowledgebase will include texts and videos on how to save more, invest the proper way and get comprehensive control over their spending